A Resource Library is a fabulous way to grow your email list and over-deliver on value for your customers, clients, and website visitors. Today, we are going to walk through how to create a Resource Library to your Showit Website using 2 different methods.
There are 2 ways to add a Resource Library to your Showit Website:
An Open Resources Page using pop-ups to deliver opt-in incentives while keeping the majority of the content on the page open for viewing and exploring
or
A Gated Resources Page where there is a single opt-in form to access everything on the page with a unique link.
Not sure which type is right for you? Check out this post to learn more about each option and which one you should choose to convert on your goals.
How to Create a Resource Library for Your Showit Website
Video Notes:
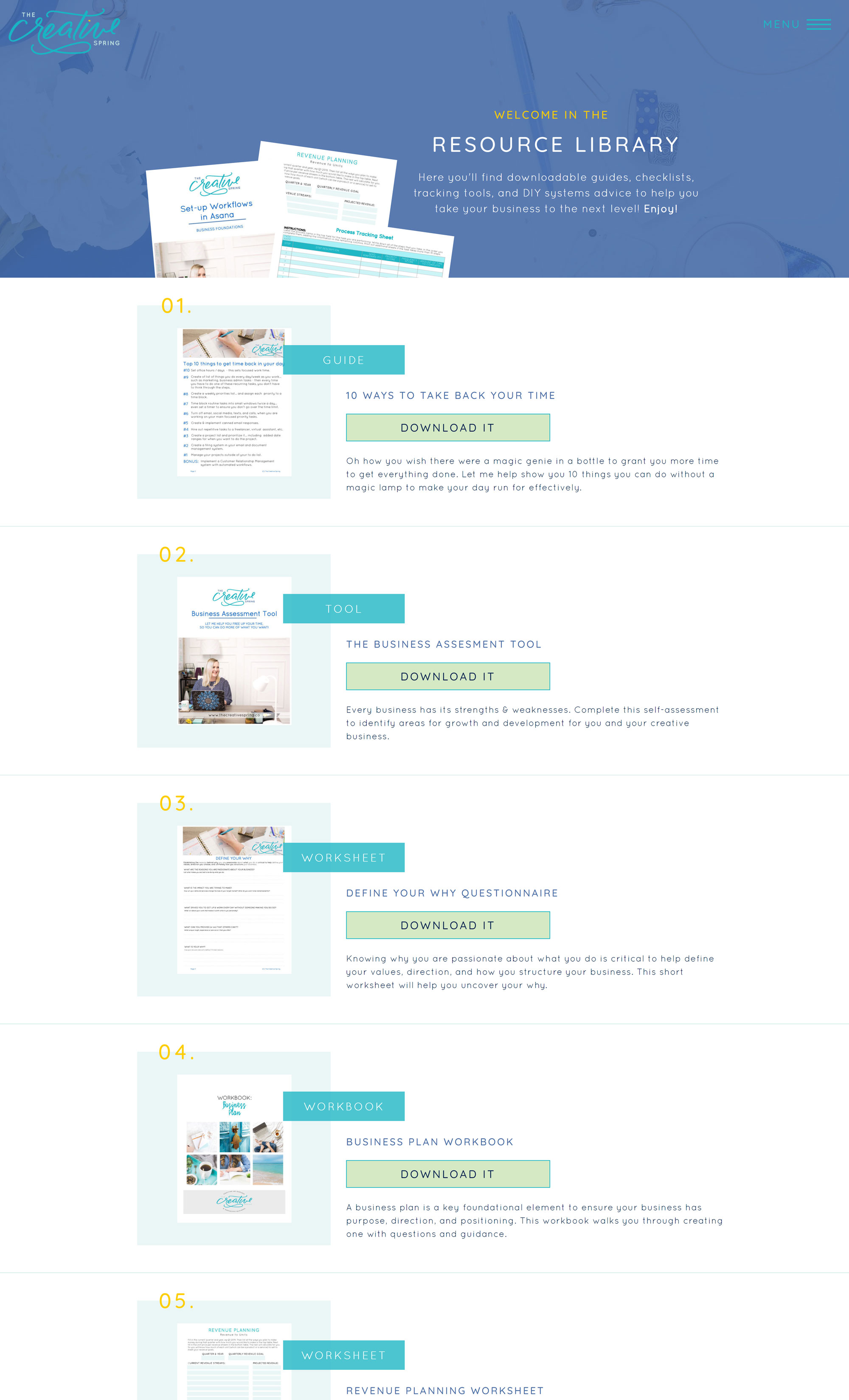
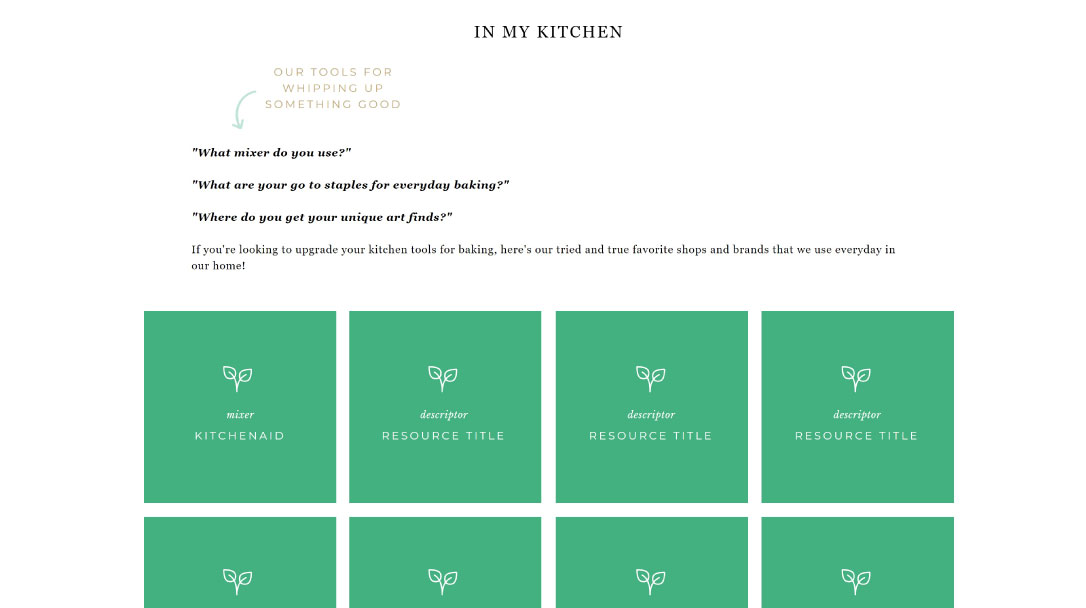
0:45 – This is an example of a Resources Page from my Showit Add On Template you can grab here. This Resource Library template helps you build affiliate revenue in your business.
At some point in business, you’ll start getting asked about what tools and resources that you use to help you do what you do. A Resource Library Page is a great place to share this info and earn a few extra dollars in affiliate income!
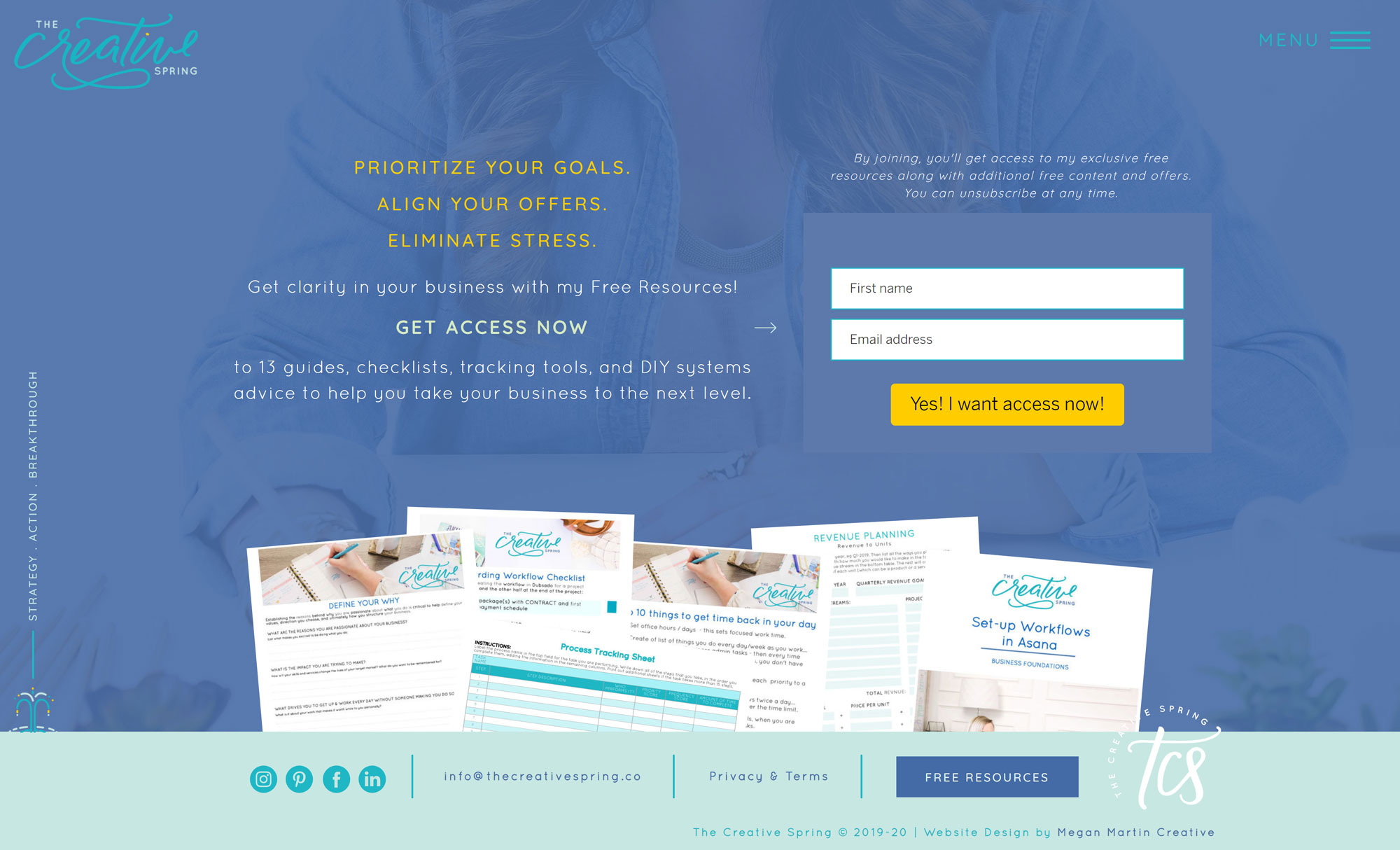
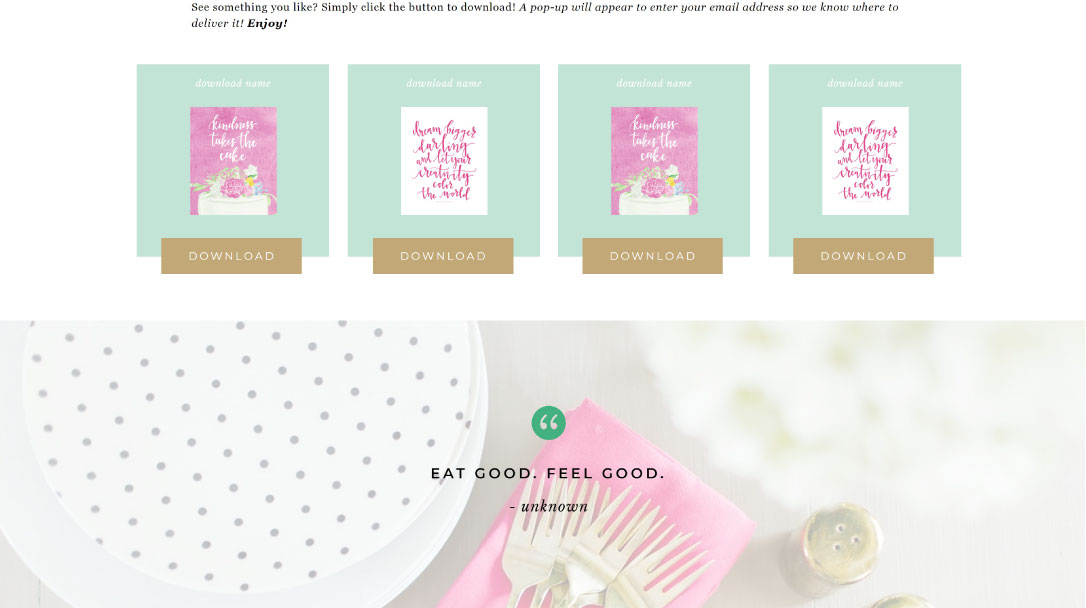
2:09 – A Recourse Library is also a great way to grow your email list with opt-in freebies to incentivize website visitors to subscribe. My Resource Library Template includes a canvas where you can click on various download call to actions that bring up a newsletter pop-up.
You might go this route if you are trying to create multiple sales funnels for your customers to go through that directly relate to your opt-ins or if you are trying to gauge what type of content your visitors are most interested in learning about from you.
3:58 – To play devil’s advocate, you might NOT want to go the pop-up route because it is for a lack of a better term, annoying, for your website visitors to have to enter their email address over and over for all of your various lead magnet downloads. You’ll also see faster email growth by gating the entire page for access.
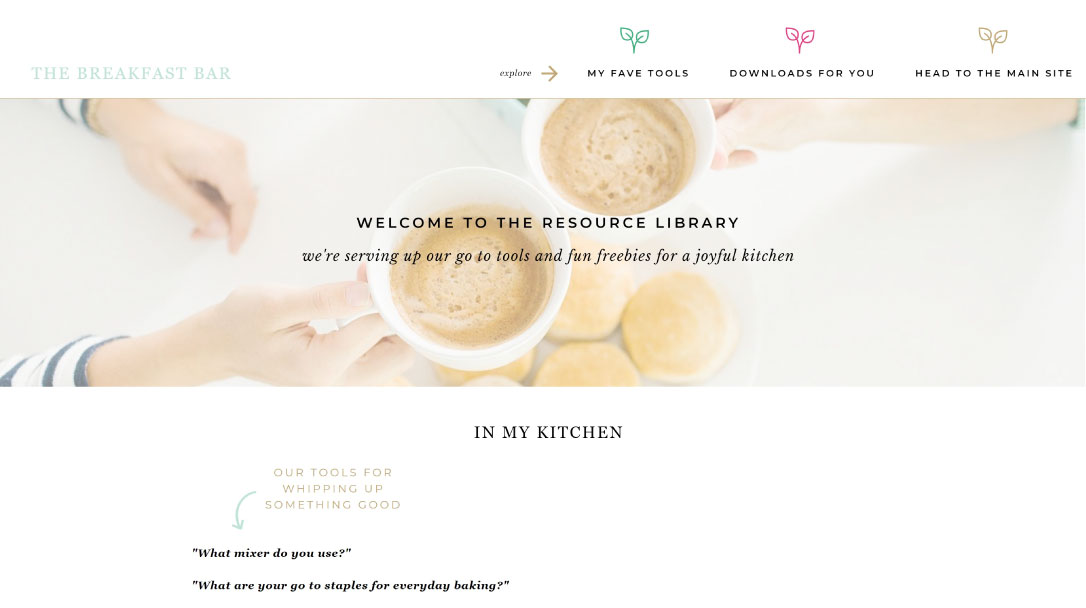
4:25 – Andrea Layne is a custom design client of mine who has a great example of a gated Resources Page. In order to gain access to her entire library of downloads and checklists, you have to enter your email once.

5:40 – You might hear some teachers and designers talk about why you should password protect a gated Resource Library. I get it you spend a lot of time and energy setting it up, so protecting it just makes sense to ensure you get email sign-ups, right?
I happen to be of the opinion that if someone wants to share your resources, a password isn’t going to deter them that much. They can just share the password.
In Showit, there isn’t a way to password protect a page. You could use a WordPress plugin to create a password protected Resources Page, but I choose to bypass that and design my Resources Pages directly in Showit as a normal page and just keep it hidden. This allows me to have full creative control of the page design where a WordPress plugin would limit your ability to create a Resources Page that is truly custom to your needs and serving your customer well.
6:50 – But there is an easy way to protect yourself on the backend of Showit to ensure that your Resources Page stays hidden if that is the route want to go.
Toggle to “Site” on the left-hand side of your Showit Dashboard to view the line list of your site pages. Select your Resource Page on the left so it is highlighted in blue.
On the right-hand side of your screen under Advanced Settings, check the box that says “Ask Google to Ignore This Page.” This will ensure that random people don’t find your gated Resource Library when searching on the internet for related topics.
That way, the only way someone could access your gated page on Showit would be if they opt-in to your form and get a link sent via email to the hidden page!
8:47 – On the inside of Andreas gated Resource Page, when a visitor clicks download, the freebie pops up immediately in a new tab for easy access as opposed to how my template is shown with a pop-up to enter your email to access the download.

You can do it either way, but if you don’t have sales funnels and tagging set up for each of your downloadable resources, keeping it simple for your website visitors may be the right fit for you like it is for Andrea.
9:50 – How to link up your free downloads using your WordPress Media Gallery for instant access (instead of an opt-in form!).
Design your Resource Page with the various downloads you want to present to your visitors. Instead of linking your download buttons to an opt-in pop-up, we are going to set the click action in Showit to go to a URL.
10:50 – In your Showit dashboard on the left-hand side, toggle to “Page.” Select the element (link or button) you want to add a click action to for easy downloading.
On the right-hand side of your screen, select, “Click Actions.” In the dropdown that appears, select, “URL.”
11:04 – Login to your WordPress Dashboard and navigate to Media on the left-hand side of your screen. Click on Library when the dropdown appears and you’ll be taken to your gallery of images that are used in your various blog posts.
Along with images, you can upload documents right here in your Media Gallery. Click “Add New” to upload your Resource Freebie to the Media Gallery.
12:42 – To get the unique URL you need to input in your Showit Dashboard, simply click on the newly uploaded file in your Media Gallery (it will be the first!). A pop-up will appear and the first input box is labeled “URL.”
Copy this unique link and then head back to your Showit Dashboard to input the copied URL in the Click Action Input Box. Make sure “Open Link in a New Tab” is checked so the download will appear in a new tab and let your visitor keep access to your Resource Library in the previous tab.
13:23 – Preview your changes live to see how this works and ensure that everything is linked correctly. Once you’re ready, make sure you “Publish” your changes in Showit by clicking on the blue “Publish” button in the top right corner of your Showit Dashboard.
And voila! A brand new functioning Resource Library is ready to be enjoyed by your website visitors! Hooray!
14:18 – If you’re going to create a Resource Library and fill it with freebies and links to your favorite tools and things, it is really important that you know what your website visitors actually resonate with. So you can create more content that serves them where they are instead of wasting your time trying to come up with new random ideas that they might not care about. In order to figure out if your Resource Page is converting and know what links and downloads are performing the best, download your free guide: The Fast and Free Way to Figure Out if your Website Converts. It’ll show you how to use heat mapping to make sure your Resource Page converts on your goals!

I hope this tutorial was helpful for you to learn how to create a Resource Library for your Showit Website!
Need a Resource Library Template to add to your Showit website? I’ve got it for you right here!





share this post on:
comments
0
leave a comment